| Previous Key: | doc_tut_editors |
|---|---|
| Version: | 10.4 |
| Language: | en |
| Description: | This guide explains common editorial tasks like working withpages and content using TYPO3 CMS. |
| Keywords: | forEditors, forBeginners, guide |
| Copyright: | 2000-2020 |
| Author: | Documentation Team |
| Email: | documentation@typo3.org |
| License: | Open Publication License available fromhttps://www.opencontent.org/openpub/ |
| Rendered: | 2021-07-22 18:42 |
The content of this document is related to TYPO3, a GNU/GPL CMS/Frameworkavailable from https://typo3.org/.
Official documentation
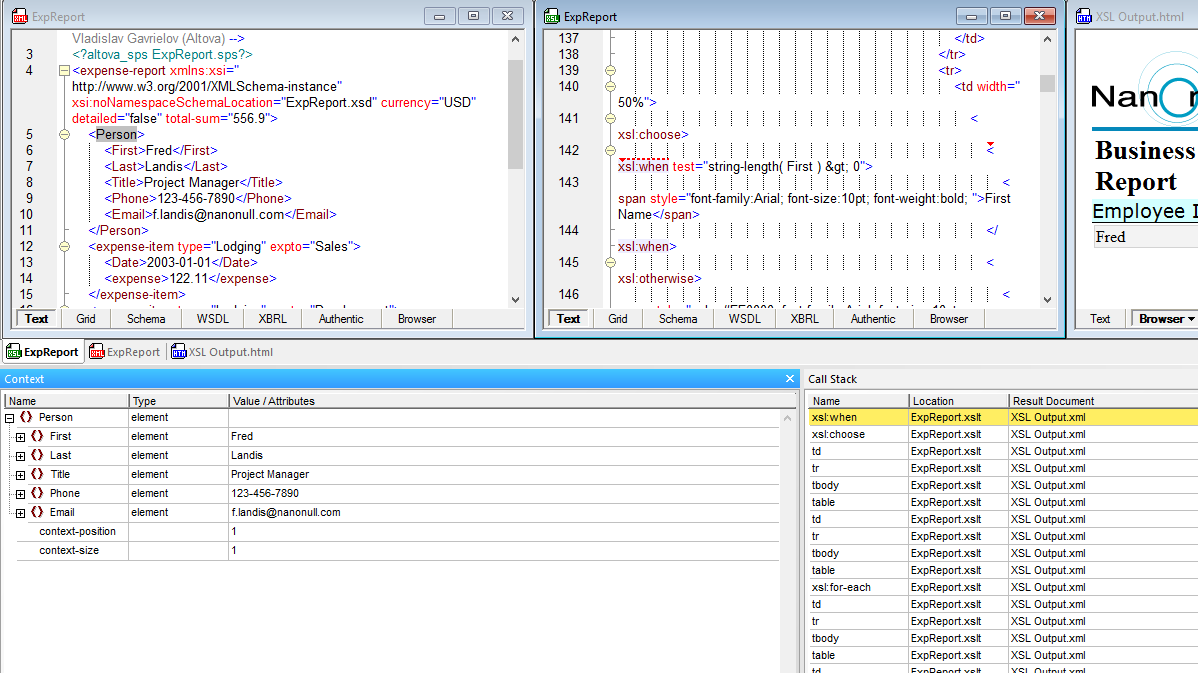
The Tag Editor displays the HTML code. To view the individual control's code, click anywhere on the Designer surface to deselect the control. The HTML code appears in the tag editor window, with syntax highlighting. The gray header of the tag editor now displays the higher level tag, usually the FORM tag that defines this particular Web Form. Apr 04, 2013 HTML Component Library, HTML Report Library, HTML Editor Library version 4.2 released. This is mostly an maintenance release, bugfixes and RAD Studio 10.4 Sydney support. HTML Component Library, HTML Report Library, HTML Editor Library version 4.1 released. What's new; Fixed issues. Jan 15, 2021 The rich text editor ¶. The rich text editor. The TYPO3 text editing interface is not much different from a word processor. The options available in the toolbars vary depending on how your TYPO3 installation is configured. You can format text, set the alignment, insert tables and symbols and add internal and external links to text. BBEdit 13.0.2 BBEdit is the leading professional HTML and text editor for the Macintosh. Specifically crafted in response to the needs of Web authors and software developers, this award-winning product provides an abundance of high-performance features for editing, searching, and manipulation of text. Online HTML Editor. The best real-time online HTML editor software kit with dynamic instant live visual preview and inline WYSIWYG editor and markup clean-up feature. Includes a HTML viewer, editor, compressor, beautifier and easy formatter. It's impossible to create invalid code with this tool.
This document is included as part of the official TYPO3 documentation. It hasbeen approved by the TYPO3 Documentation Team following a peer-review process.The reader should expect the information in this document to be accurate -please report discrepancies to the Documentation Team(documentation@typo3.org). Official documents are kept up-to-date to the bestof the Documentation Team’s abilities.
Guide
This document is a guide. Guides are designed to familiarize a readerwith a specific topic in order to provide a working knowledge of thatparticular process.Readers should peruse the guide from cover to cover in order to gain apractical overview of the process. Once completed, the Guide becomes apractical reference tool to which a reader can refer as needed. Guides offeradvice on how best to achieve a given task.

Mainzific Rim - A Gamification Approach
Our partners at SkillDisplay created a gamification-based tutorial at theirplatform. All resources, together with further information, are available attheir landing page.
Table of Contents
- Pages
- Content Elements
- Access Control
Links for this manualIndex | Sitemap | Targets for Cross-Referencing
Note: This document has been entirely created using the HTML Editor demo application.Yes, it is real (and currently the only one) WYSIWYG and 100% native HTML editor written in Delphi.
Basic features
- WYSIWYG editing.
- Does not use IE or other libraries (100%native Delphi code).
- Supports all Delphi versions from Delphi 5 to Delphi 10.4 Sydney.
- Supports Lazarus (Windows/Linux)
- VCL (Win32/64) FMX (Windows / OSX / Android / iOS / Linux)
- Full support for touch-screen devices - gestures, text selection (Windows Tablets/Screens, iOS, Android, OSX)
- Smooth scrolling on Android and iOS.
- Unicode support for Delphi 6 - 2007 (requires TNTUnicode).
- Scalable (High DPI support).
- Live spellchecking and autocorrection (built-in support for Addict).
- Live text styles preview (font family,size, color, background).
- RTF and MS Word DOCX Import on all platforms.
- PDF export on Windows, Android, OSX and iOS.
- DB-Aware version
- Full support for HTML tags and CSS properties.
- Full access from Delphi code to DOM and Styles.
- Images, lists, blocks, font styles
- Tables support
- Print and Print Preview
- Embedded Find dialog, Text search, Document Index generation.
- Copy from/paste to MS Word, browsers and other applications
- Embedded Markdown, Pascal and HTML syntax highlighting.
- HTML-based editor controls (HtFontCombo, HtFontSizeCombo, HtColorCombo, HtTableAddCombo, HtBorderCombo, HtTableBorderCombo)
Download Trial for Delphi 5 - Delphi 10.4 Sydney
Getting started
To start using the editor simply drop a THtmlEditor component on a form and set its HTML:TStrings property or call Editor.HTML.LoadfromFile function in code.
Don't leave HTML blank, at least <p> </p> code is required.
THtmlEditor is ready to use and most of it's function are accessible via keyboard (f.e. Ctrl+B for bold).
Using Editor commands
All basic commands are accessible via actions. Place an ActionList on the form and use the New standard action command to add actions from the HtmlEdit group.
The available pre-defined actions are:
THtActionNew - new document
THtFileOpen,- open file.
THtFileSaveAs,- save file as.
THtActionCopy - copy to clipboard
THtActionPaste -paste from clipboard.
THtActionPasteImage - paste image from clipboard.
THtActionUndo - Undo.
THtActionFontBold - set font bold.
THtActionFontItalic - set font italic.
THtActionFontUnderline - set font underline.
THtActionFontStrikeout - set font strikeout.
THtActionSubscript - subscript.
THtActionSuperscript - superscript.
THtActionAlignLeft - set paragraph alignment to left.
THtActionAlignRight - set paragraph alignment to right.
THtActionAlignCenter - set paragraph alignment to center.
THtActionUnorderedList - convert selection to unordered list.
THtActionOrderedList - - convert selection to ordered list.
THtActionIncreaseIndent - increase block or list indent.
THtActionDecreaseIndent - decrease block or list indent.
THtActionAddUrl - convert selection to URL (link).
THtActionSetHeader- convert current block to header (header level are defined by ActionComponent tag).
THtActionMarkdownHighlight - perform Markdown conversion on selection
THtActionPascalHighlight - highlight selection as Pascal code
THtActionHTMLHighlight - highlight selection as HTML code
To control font name and size use THtFontCombo and THtFontSizeCombo components. Just place them on toolbar and set Editor property if there is more than one THtmlEditor component on form.
Basic Editor properties:
- Doc: THtDocument
- Current document object (see HTML Component Library documentation)
- Caret: THtCaret
- Current caret positon and state
- TextStyle: THtTextStyle
- Current text styles (at caret)
- OffsetX, OffsetY: integer
- Offset (in screen pixels) of document (equal to negative scrollbars positions)
- DesignerElement: TElement
- Highligted block element containing caret.
- Scale: integer
- Current document scale in percent. Default =100 (%)
- History: THtEditorStateStack;
- Undo history
Spellchecking
To use Addict library enable $DEFINE ADDICT in VCLhtmlinc.inc before installing the package.
Add TAddictSpell component on the form and set THtmlEditor.AddictSpell property.
To use another spellchecking library you will need to write handlers for the OnSpellCheck and OnWordCorrection events.
You can enable/disable live spellchecking and autocorrection by using the Spellchecking and WordCorrection properties.
Html Editor Free
Text style functions
Many text style functions are accessible via the THtmlEditor.TextStyle class.
It has the following properties
Changing these properties will change style of current selection, or current word at cursor (if nothing is selected) or style of subsequent text entered by user.
Changing document scale
THtmlEditor has a dedicated property to make it simple to alter the scale of the document. Simply alter THtmlEditor.Scale and the document and its contents will be fully rescaled.
For examaple, place TTrackBar on form, set its Position to 100 and Min/Max to 50-200.
Add TrackBar.OnChange handler:
Enabling Unicode for non-Unicode Delphi
To use Unicode in old Delphi you should have TntUnicode library installed.
Open /VCL/htmlinc.inc file, uncomment $WIDESTRINGS define and recompile library package.
Adding images to document
To add image to document use
functionAddImageAtCursor(const Url: string; AWidth: integer=0; AHeight: integer=0; constAlign: string
string
Html Editor 10.4 Software
='): TImageElement;To set image alignment use Align parameter - set it to 'right' or 'left'.
To embed image to document use
Working with Lists
Convert the current block to a list. Set ListStyle to ul for unordered list or ol for ordered list.
Convert the current list to paragraph.
Increase the indent of the current list item (create sublist)
Decrease the indent of the current list item or remove the list style.
Caret moving
There is a comprehensive suite of methods for managing caret movement and positioning:
Adding objects to document
There are functions and procedures to add various types of objects into the current document.
Add one char at caret position.
Add string at caret position.
Add HTML at caret position. If HTML contains block elements current block element will be split.
Add paragraph at caret position.
Add horizontal divider at caret position.
Html Editor 10.4 Free
Add line break at cursor or after AddAfter element.
Add embedded image at caret position.
Add image and set its alignment (left/right)
Selection
Select word at caret position.
Delete selection. DeleteEmptyElements=true means that empty block or inline element in selection will be deleted.
Wrap selected elements by tag. Additional attributes could be added to tag.
Remove parent tag from selected elements.
Select paragraph at caret position.
Caret context
Get the character/word at caret position.
Check if the current element is a text element.
Get the current text element.
Keyboard shortcuts
- Ctrl+Left/Right
- Next/Previous word
- Ctrl+Up/Down
- Paragraph start/End or Next/Previous
- Ctrl+Home/End
- Start/End of document
- Ctrl+Alt+1..5
- Header 1..5
- Ctrl+1, 2, 5
- Line spacing 1, 2, 1.5
- Ctrl+Shift+A
- Upper case
- Ctrl+Shift+K
- Lower case
- Ctrl+B
- Bold
- Ctrl+I
- Italic
- Ctrl+U
- Underline
- Ctrl+E
- Center alignment
- Ctrl+L
- Left alignment
- Ctrl+R
- Right alignment
- Ctrl+C/Ctrl+Ins
- Copy to clipboard
- Ctrl+V/Shift+Ins
- Paste from clipboard
- Ctrl+Z
- Undo
- Ctrl+M
- Increase indent
- Ctrl+Shift+M
- Decrease indent
- Ctrl+Alt+C
- ©
- Ctrl+Alt+R
- ®
- Ctrl+Alt+T
- ™
- Ctrl+Alt+-
- —
- Ctrl+-
- –
- Ctrl+Shift++
- Superscript
- Ctrl++
- Subscript
- Shift+Enter
- Soft line-break
Tag Navigator component
Tag navigator component is used to show path to current element (from document root) and highlight block element in document. Simply place it on the form and set its width.
To highlight block in document simply hover mouse on block name.
Autoreplace
Following sequences will be replaced
- (c) - ©
- (tm) - ™
- (r) - ®
- … - …
- * at line start - unordered list
- 1. at line start- orderd list
- -- - —
- ---+Enter - horizontal divider